こんにちは。asaです。
先日、instagramのフィード投稿のサイズが先日縦長の画像へと変更し、突然投稿画面がはちゃめちゃに。
instagramの運用も決してラクではなくなってきましたね。
縦長サイズはわかるものの、作成方法がわからない〜
投稿画像作成するのが、面倒で続かない〜
やっぱりデザインはこだわりたい〜
そんな方のために、instagramテンプレート化する方法と、縦長画像の制作ポイントをお伝えします。
無料テンプレのご用意もしてますので、ぜひ、最後までご覧になってくださいね〜!
私は、普段クライアントワークでillustrator(イラレ)を使用しているのですが、テンプレ化するためにとてもおすすめな手段はみなさん、知っているCanvaです!
 asa
asaデザイナーはCanvaを使用するよりも、Adobeラバーが多いですが、Canvaは、アニメーションをつけられたり、テンプレ化してファイル共有できたり便利なので、活用するのもいいと思います。
illustratorとCanva proを使用してテンプレ化。本格的なデザインに!
Canvaでそのまま、デザインも作成できるし、テンプレ化もできるのですが、やはり細かいデザインはillustrator(イラストレーター)で作成する方が、私には合うので、illustratorも活用して、組み合わせで作成していきます。
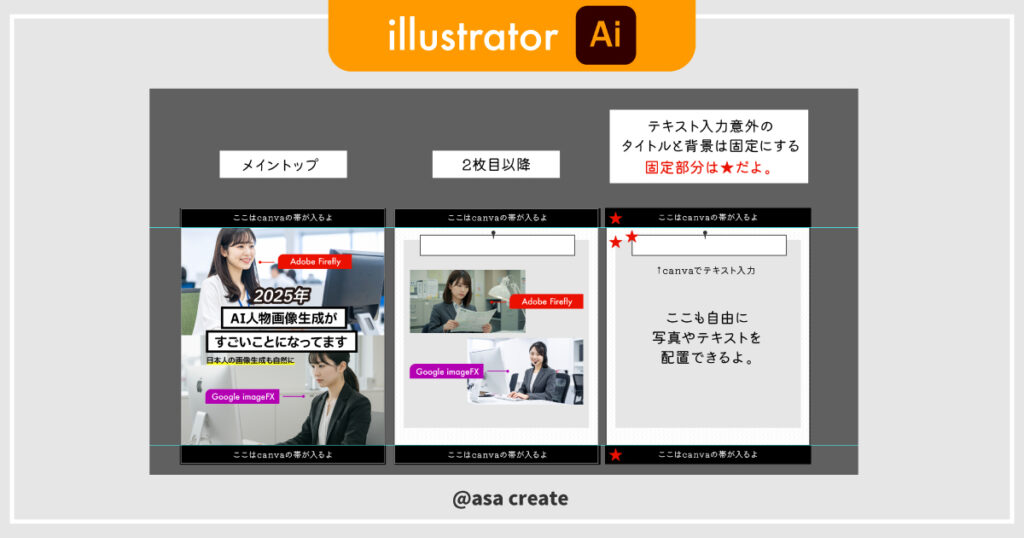
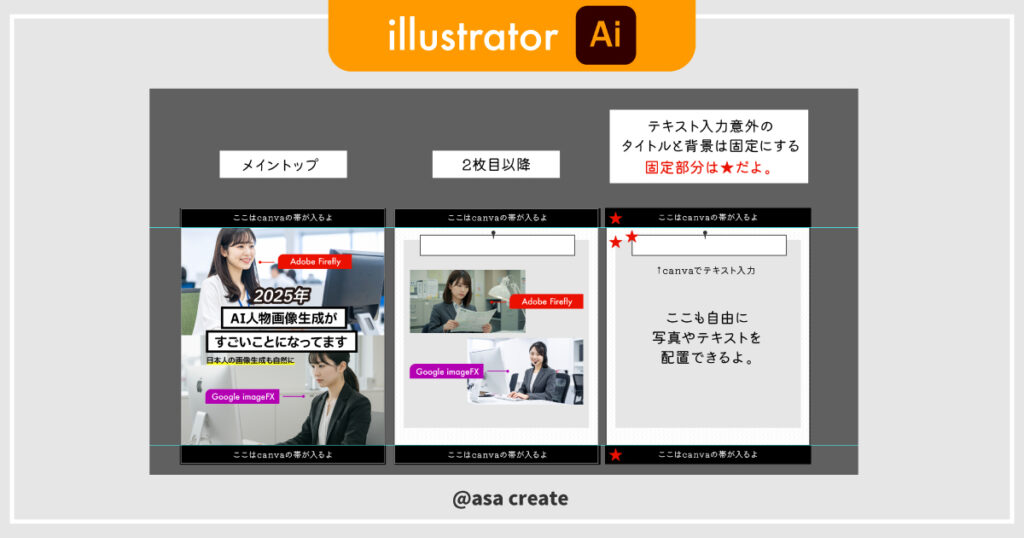
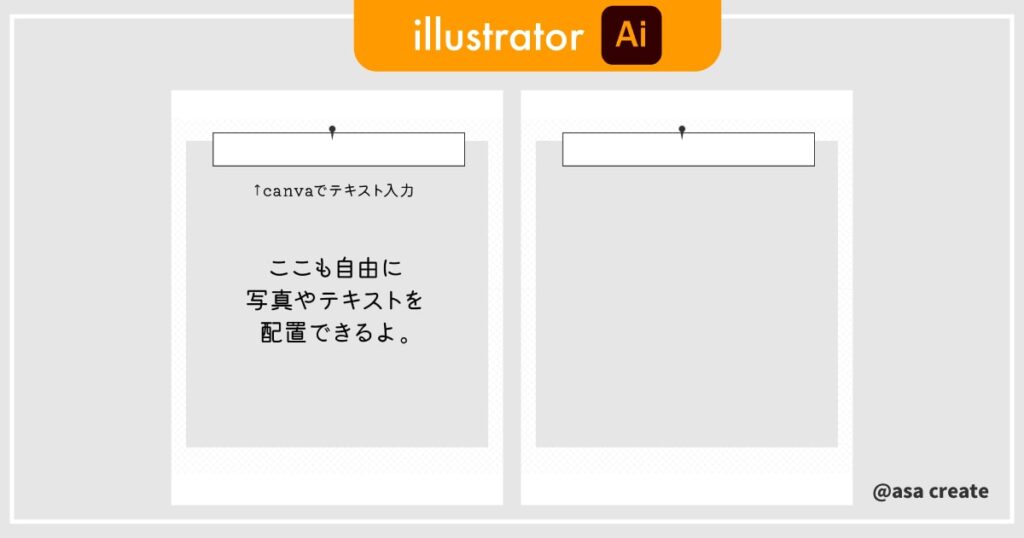
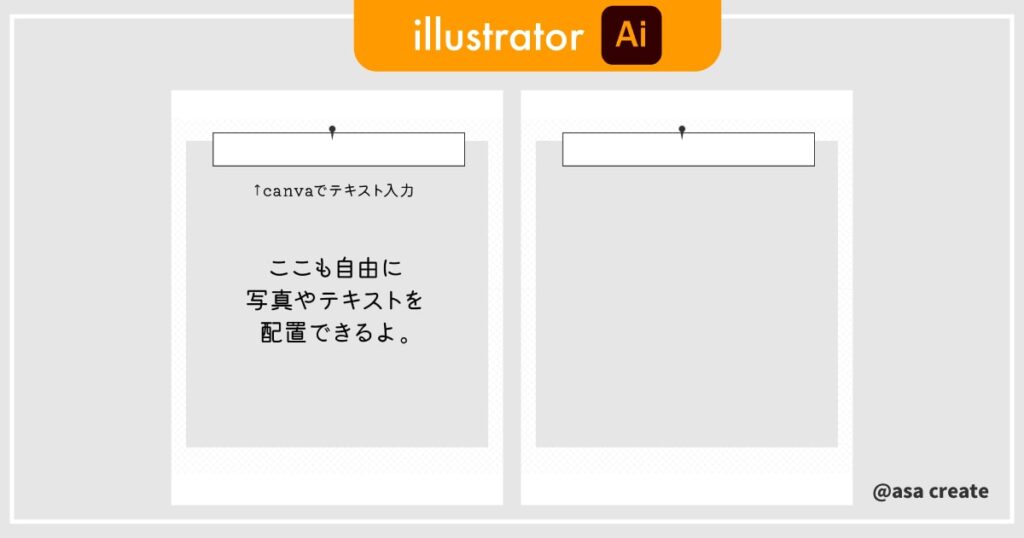
illustratorで、まずは固定デザインを決める。



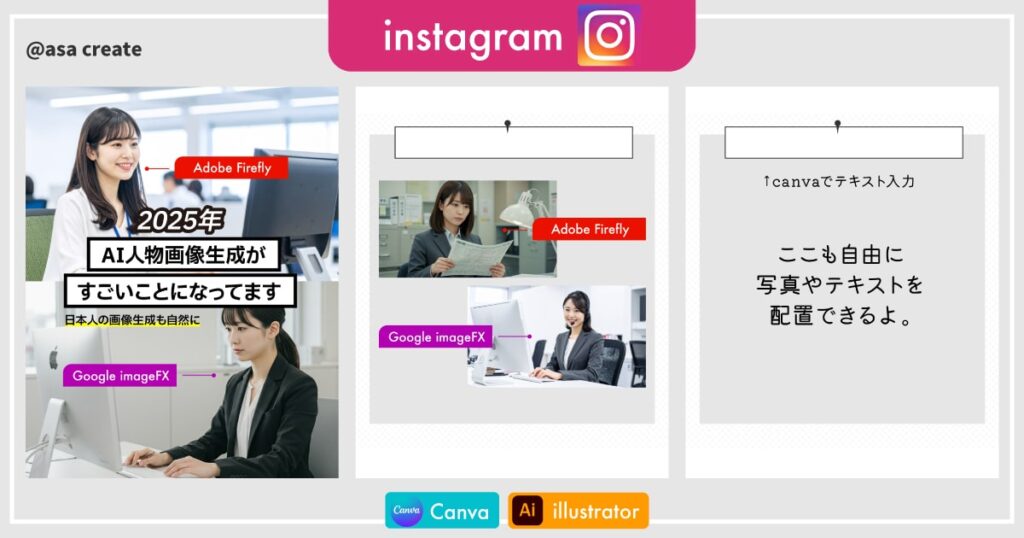
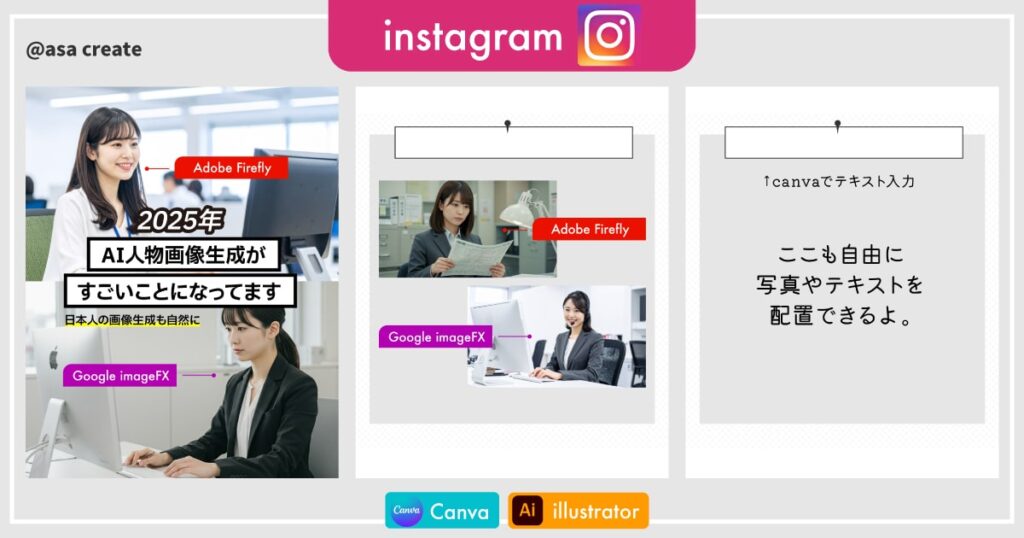
固定で配置する部分を決めていく。今回は上下の帯、タイトル吹き出し、ダイヤ柄背景、グレー背景が固定部分。


メインの画像はアイキャッチがとても重要。最近のトレンドは小さい文字で配置するデザインのようですが
わたしは、トレンドに支配されず、見やすい、入りやすいデザインに。
トレンドのデザインにしたいときは、一枚目の写真に黒の透過画像を敷いて、白文字の手書き文字にしてみたりするのもおすすめです◎





上記の右側がテンプレ化する部分。右の画像をcanvaに移して、テキストだけ入力。画像も自由に配置。これで運用がすごくラクになります。
どこを固定のデザインにして、毎回入力する部分はどこにするのか。を意識して制作することがとても大切です。
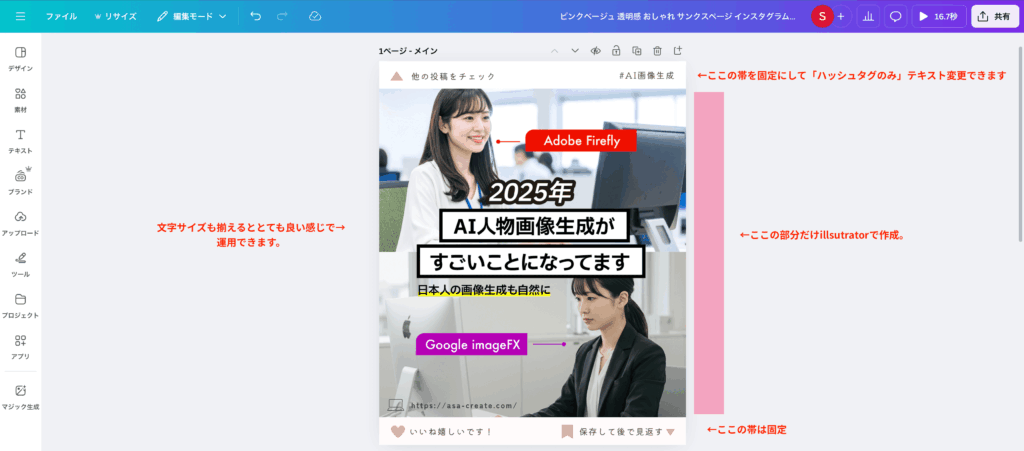
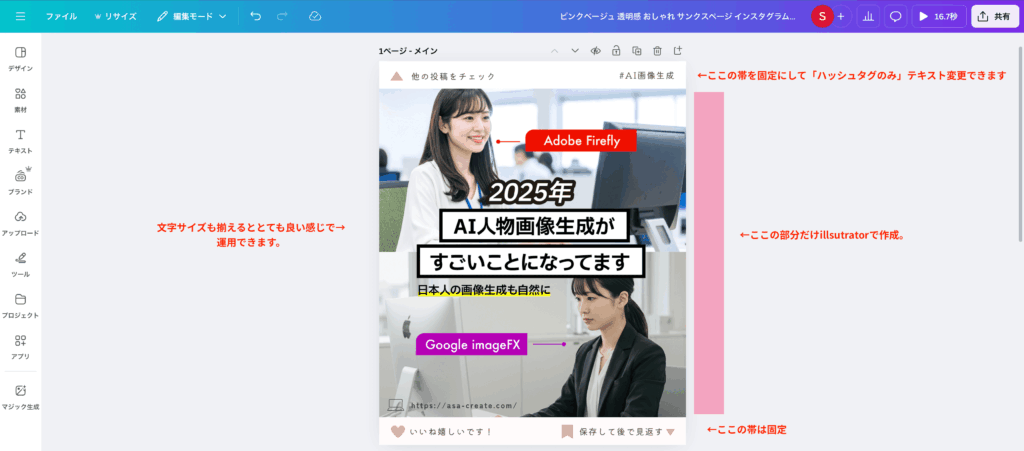
作った固定テンプレートをCanvaに読み込んでテキスト入力



テンプレ化した画像に、テキストを入力するだけ!一度テンプレ化しておけば、その後の運用は写真と、テキスト編集だけで済みます。
固定デザイン部分を画像で解説!



下記のように固定部分を決める。さらに、文字サイズも統一していくとinstagramで見たときに統一感が生まれます。


instagramの投稿画像はテンプレ化して、コンテンツに力を入れよう!
テンプレ作成完了!2枚目以降のデザインを決めていけば、運用がグッとラクに。


いかがでしたか。
今はCanvaを使用して、デザイン制作する人もとても増えて、デザイン制作もとても身近になりました◎
ただ、文字間の余白や、Adobe製品を使用して制作をしている方は、自分に合った方法で作成してしまうのも良いかもしれません。
補足!わたしのCanva活用方法



Canvaの素晴らしいところはたくさんあります。テンプレ化したデザインを共有すれば、クライアント様側で文字の打ち替えもできるのがとても魅力的◎
- アニメーション効果(動く矢印や、画像のアニメーション効果)のみ使用。
- 写真素材使用(おしゃれな画像素材も多く、美容関連やアパレル関連の背景素材はCanvaが有効的)
- 説明動画や、短編動画はCanvaでサクッと作成できる
- テンプレ作成したデザインを、共有できる。
私は、基本的には固定部分のデザインはillustratorで作成し、アニメーション効果を入れたい箇所はCanvaで作成。
のような感じで使い分けしています。
無料版でも作成できるようなので(素材は一部の素材になります)みなさんも、ぜひ、Canvaを使用してみてください!
ちなみに、簡易的なテンプレにはなりますが、下記の記事で、【無料テンプレ】をプレゼントしてます!
テンプレが欲しい!って方はぜひ、チェックしてくださいね〜!
無料テンプレプレゼント!


instagramの投稿画像のオリジナルのテンプレを作成してほしい!方は
ぜひお問い合わせからお気軽にご相談ください