こんにちは。フリーランスwebデザイナーのasaです。
今もよくSNSで未経験からwebデザイナー!の広告を見かけることもありますが、実際にDMしたら高額な商材に勧誘されたり、LINE登録を促されたり、そんなこともとても多いですよね。
私はwebスクールには通いましたが、ほとんど独学・未経験で今もクライアント様のデザインのお仕事を受けて活動しております。
実体験を元に、最低限必要なことと、最短のロードマップをご紹介いたします。
この記事は私の6年間を簡潔に凝縮してまとめた記事になっています。
実際に経験してきたからこそお伝えできる内容になってますので、皆様の参考になれれば幸いです。
完全未経験・独学からwebデザイナーになるための最短ロードマップを徹底解説!
現役6年目のフリーランスwebデザイナーが実際に収入を確保するまでのロードマップを解説!
これまでの6年間を集約した内容になっています。
下記の順番で着実に進めていければ、あなたもwebデザイナーデビューができます!
具体的に下記で説明していきます。

必要機材を用意する

デザイナーを目指すならMacのパソコンがおすすめ!
クレジット分割払いでもいいので、パソコンは必ず用意しましょう!
中古パソコンでもいいですが、結局不具合で購入になるのは損になるので、Mac公式サイトを下記に貼り付けておきます!ちなみに私は、Macの公式で正規品を分割で購入しました!
Webデザインに最適なMacパソコンスペック
| 項目 | 推奨スペック | 理由・補足 |
|---|---|---|
| CPU(チップ) | Apple M3以上(M2でも可) | Adobe製品、Figma、XDなど快適に動作。M3の方がより処理速度が速く将来性あり。 |
| メモリ(RAM) | 16GB以上 | 8GBでも動くが、マルチタスクやAdobeソフトを複数使うと重い。16GBなら余裕あり。 |
| ストレージ(SSD) | 512GB以上(最低でも256GB) | Adobe、フォント、画像、動画などの素材で容量が膨らむ。外付けSSDも検討可。 |
| 画面サイズ・解像度 | 13〜14インチ以上(2560×1600以上推奨) | PhotoshopやXD、Figmaの作業領域が確保できる大きさ。Retinaディスプレイが理想。 |
| ポート数 | USB-C×2以上、できればSDカードスロットあり | 周辺機器接続用。ハブ利用で拡張できるが多いと便利。 |
| バッテリー持ち | 10時間以上 | 外出先でも安心。MacBook Airは持ち運びに最適。 |
ちなみに私が使用しているパソコンはMac book Pro。
・プロセッサ→Corei7以上
・メモリ→16GB
・ストレージ→SSD
・画面サイズ→16インチ
※メモリは16GB以上を推奨します。8GBはデザイン制作でも動作が重くなります。
動画編集などもするのであれば、さらに多いGBを推奨。
【新品】MacBook Pro 16インチ M2 Proチップ 12コアCPUと19コアGPU)/ メモリ 16GB / SSD 512GB スペースグレイ
長時間のパソコン作業は、ブルーライトカットメガネと、ブルーライトカットシートを用意することが必須!
デザイン制作は目の疲れ、肩、腰の疲れが本当に酷くなります。
私はJINSのブルーライトカットメガネと、液晶にブルーライトカットシートを貼り付けて完全にブルーライトカット対策を徹底しています。
Macbook シリーズ用 液晶 保護フィルム
眼科でも採用!ブルーライトカット99.9%!
こちらも上記と同じになりますが、デスク周りの環境はとても大切になります!
作業するデスクの広さ、長時間座るチェアは絶対に妥協せずに選んでくださいね!
デスクと椅子の高さもとても大切です!
Besiter L字デスクTypeCコンセント付き!ラック左右取付可能!奥行き60cm!
【楽天9連冠】GTRACING パソコンチェア デスクチェア リクライニング
Macには、USBを差し込む箇所がありません。USBポート(USBハブ)を購入する必要があります。
こちらは、すぐには必要ないかもしれませんが、万が一の時にあった方がいいかと思います。
7in1 MacBook Pro USB ハブ M1 M2 変換アダプター
【楽天1位 10冠】USB Type-C ハブ 7in1 USB変換アダプタ
パソコンがないとどうにもならないので、とても大きな金額にはなりますが、最低限パソコンだけは、先行投資として考えて購入することをおすすめします!デザイナーが万が一向いていない場合でも、パソコンを使用した副業やビジネスはたくさんあるので、大きな一歩を勇気を持って踏み出してくださいね。
必要デザインツールを契約する

デザイナー目指すならAdobeは契約しよう

デザイナーとしてクライアントワークをする上で、「Adobe」の契約は必須です!
最近はデザインエディタツールのCanvaやMiricanvasなどがありますが、クライアントワークをする上で求められるのは、Photoshopのデータや、IllustratorなどのAdobe製品だからです。
料金についてはadobe公式の料金表をご確認ください。
学生さんは安くなりますし、単体プラン、全てのAdobe製品を使用するかで料金が変動します。
私はAdobe CC(全ての機能が使えるプラン)を契約しています。
イラスト・写真素材の契約
デザイン制作をする上で、必ず必要になるイラスト・写真素材!
無料で使える素材もありますが、著作権・商用利用可能なのかなど事前の確認が必要になります。
私が契約しているイラスト・写真素材のサイトは下記になります。
 asa
asaACワークスが運営する素材サイト「イラストAC」「写真AC」「切り抜きAC」「動画AC」は使い勝手がとても良くて、個人的におすすめです◎
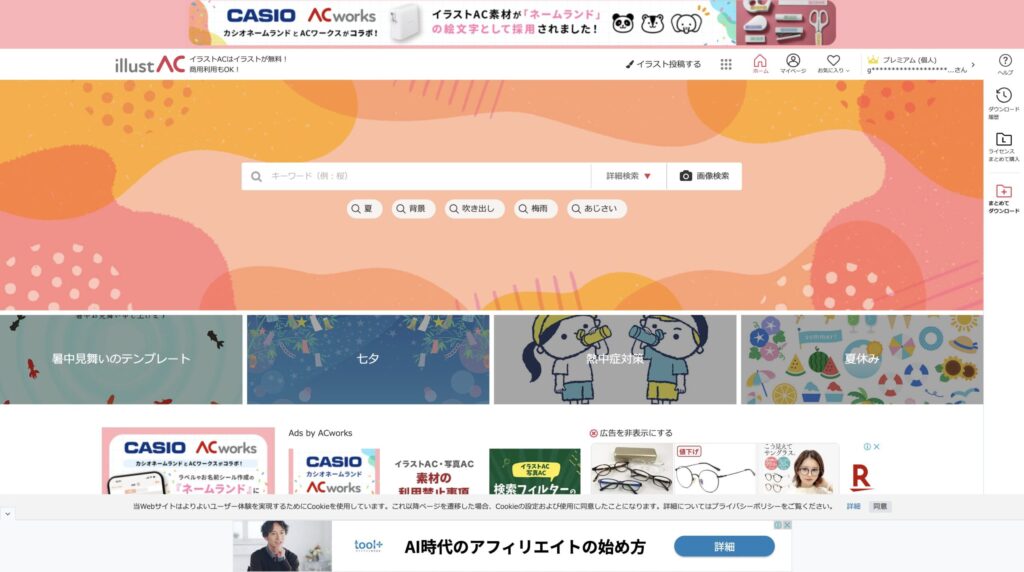
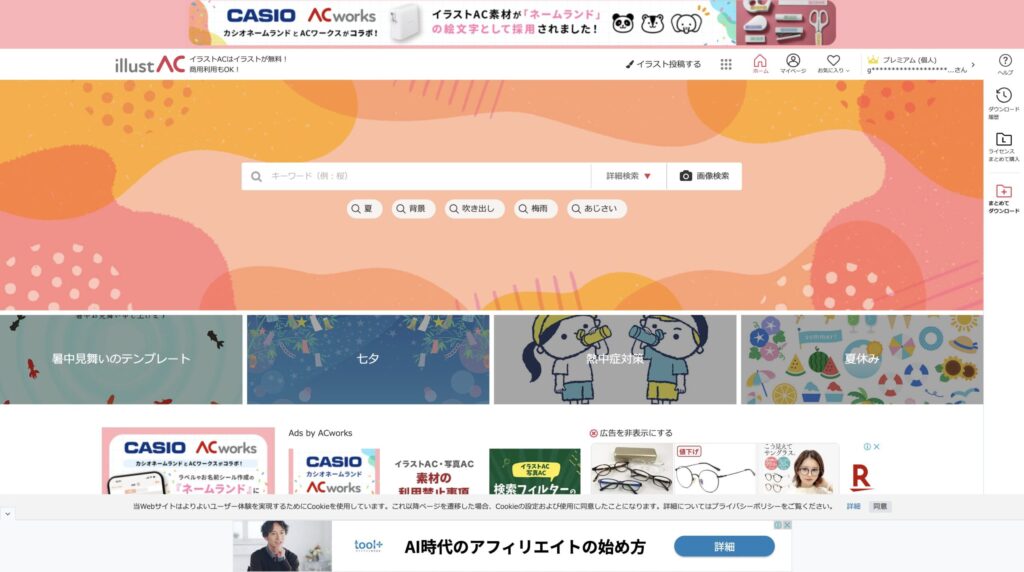
イラストAC


制限はありますが、無料で利用もできます。
無料会員とプレミアム会員の違い
| 無料ダウンロード会員 | プレミアム会員 (個人プラン) | プレミアム会員 (法人プラン) | |
|---|---|---|---|
| 検索制限 | 1日4回 | 無制限 | 無制限 |
| ダウンロード制限 | 1日9点まで ※AI/EPS は1日1点 | 無制限 | 無制限 |
| プレミアム素材(有料素材) | 単品購入のみ | 無制限でダウンロード可能 | 無制限でダウンロード可能 |
| コレクション | 5点まで | 100点まで | 100点まで |
| コレクションの共有 | – | – | |
| 待たずにダウンロード | – | ||
| ダウンロード履歴の確認 | – | ||
| まとめてダウンロード機能 | – | ||
| あんしんサポート | – | ||
| 商品化ライセンス購入 | – | ※購入権︎︎を付与 | ※購入権︎︎を付与️ |
| 広告非表示サービス | – | ※別途オプション | |
| メンバー招待 | – |
※2025年7月時点での内容になります。
無料会員だと検索制限が1日4回、ダウンロード制限が1日9点まで。※AI/EPS は1日1点
プレミアム素材(有料素材)も単品購入のみとなりますが、プレミアム会員(個人プラン)になると、無制限に利用できます。


写真AC


写真ACもイラストACと同様、ACワークスが運営する素材サイトです。
写真ACも検索しやすく、使いやすいのが魅力的です。
制限はありますが、無料で利用もできます。
無料会員とプレミアム会員の違い
| 無料ダウンロード会員 | プレミアム会員 (個人プラン) | プレミアム会員 (法人プラン) | |
|---|---|---|---|
| 検索制限 | 1日4回 | 無制限 | 無制限 |
| ダウンロード制限 | 1日9点まで ※AI/EPS は1日1点 | 無制限 | 無制限 |
| プレミアム素材(有料素材) | 単品購入のみ | 無制限でダウンロード可能 | 無制限でダウンロード可能 |
| コレクション | 5点まで | 100点まで | 100点まで |
| コレクションの共有 | – | – | |
| 待たずにダウンロード | – | ||
| ダウンロード履歴の確認 | – | ||
| まとめてダウンロード機能 | – | ||
| あんしんサポート | – | ||
| 商品化ライセンス購入 | – | ※購入権︎︎を付与 | ※購入権︎︎を付与️ |
| 広告非表示サービス | – | ※別途オプション | |
| メンバー招待 | – |



私は、イラストAC・写真ACの素材の契約をしていますが、年間13,000円ほどで、イラスト、写真、切り抜き、動画まで無制限で使用できて、とにかく検索しやすいのが魅力的!仕事効率化に繋がり、とても重宝してます!
高品質、日本の写真素材が欲しい方はPIXTAがおすすめ!
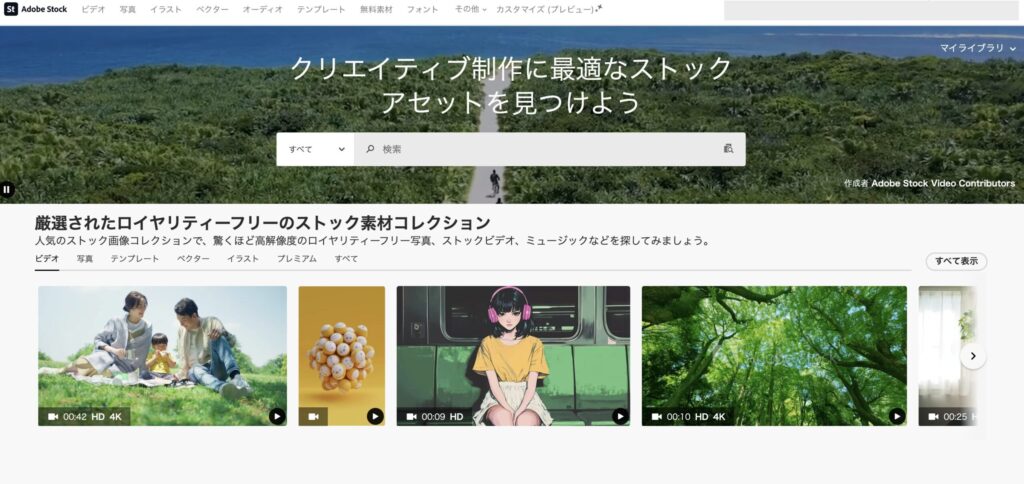
クライアントワークで使用機会の多いAdobe Stockもおすすめ!


ツールを触ってサンプルデザインを作成する


こちらは私が、最初に実績として掲載許可をいただいた2019年作成のバナー実績となります。
私は、イラレをメインに制作しているので、イラレをとにかく毎日触ってサンプルのデザインを量産!してました!
当時、クラウドワークスでコンペ参加して受注になった実際の制作物です


当時はまだ、AIもなくサンプル作成のお題がありませんでしたが、今はChat GPTやGeminiなど無料で使えるAIツールがあるので、サンプルのお題を考えてもらうのがおすすめです。
下記にお題の例と、指示文を考えたのでぜひご利用ください。
サンプルデザイン制作のお題作ってみました


サンプルデザイン制作の例として3つ、お題を作ってみました。
初心者さんにおすすめの「バナー・チラシ・名刺」の3つの項目のお題になります。
ぜひ、チャレンジしてみてくださいね!
出来上がったデザインがあったら、ぜひ見せてください!楽しみにしてます!
【業種1】エステサロン(女性向け) / バナー
- 作成サイズ:1080px × 1080px(Instagram投稿用)
- データ形式:JPEG
- メインテキスト:夏の素肌、もっと輝く。
- サブテキスト:新規限定フェイシャル60分 ¥3,000|今だけクーポン付き
- 訴求内容:お得な初回限定メニューの紹介
- 店舗情報:Esthe Lumière 表参道店|03-1234-5678
- メインカラー:ピンクベージュ
- デザインテイスト:女性らしく上品/ナチュラル
- 納期:3日
【業種2】スパイスカレー専門店 / チラシ(A4サイズ/片面)
- 作成サイズ:210mm × 297mm
- データ形式:PDF、AI
- メインテキスト:本格スパイスが効いた、クセになるカレー。
- サブテキスト:ランチセット¥980〜|テイクアウトOK
- 訴求内容:新規オープン記念キャンペーン
- 店舗情報:Spicy Kitchen Yokohama|神奈川県横浜市中区○○ 1-2-3
- メインカラー:オレンジ×黒
- デザインテイスト:エスニック風/インパクト重視
- 納期:5日
【業種3】子ども向けプログラミング教室 / 名刺(講師用)
- 作成サイズ:91mm × 55mm
- データ形式:PDF、AI
- メインテキスト:小学生から始めるプログラミング
- サブテキスト:論理的思考を楽しく学ぶ!体験レッスン受付中
- 訴求内容:体験レッスンの案内/信頼感
- 店舗情報:Tech Kids Studio 講師:山田 太郎|090-1234-5678
- メインカラー:ビビッドブルー
- デザインテイスト:ポップ/親しみやすい/カラフル
- 納期:2日
Chat GPTへの指示文
私は、未経験独学でwebデザイナーを目指しています。
サンプルでデザインを3個作成したいと考えています。
制作項目は
・バナー
・チラシ
・名刺
の3つです。
下記の項目でデザインテイストの違う5業種分のお題を実際の依頼として考案してください。
・作成サイズ
・データ形式
・メインテキスト
・サブテキスト
・訴求内容
・店舗情報
・メインカラー
・デザインテイスト
・納期
このように、指示文をお願いするだけで、お題を考えてくれるので、今はサンプル作りもとても簡単にできるようになってます。
業種(ジャンル)を多く、デザインテイストの幅も広くして、様々なデザインのサンプルをたくさん作成するのがポイントです。重要なのは、一つ一つを丁寧に作成して、クライアントが「頼みたい!」と思ってもらえるようなデザインに仕上げ、妥協しないことです。
サンプルデザインを元にSNS発信やクラウドソーシングの登録をする


たくさんのサンプルデザインの用意ができたら、SNS(instagram / X)で発信。
未経験からwebデザイナーを目指していることを公表しても問題ないのであれば、日々やっていることをSNSで掲載していくのもおすすめです。頑張っている姿、成長していく姿はとても魅力的に感じます。
私はデザインを始めた当初、毎日勉強内容、制作物をアップしていて当時のTwitter(現X)から業務委託契約になりました。
低単価で、疲弊してしまうだけ。と耳にすることも多いですが、最初は低単価でも実績を積み上げることのほうが重要です。実績なしに、ご依頼いただくことは本当に難しいので、クラウドソーシングの登録をして、サンプルデザインを掲載しましょう。
私もココナラ、クラウドワークス共に登録してます。今はほとんど利用頻度が減りましたが、ココナラでは、実績なしの当初、サンプルデザインを掲載してすぐに受注!クラウドワークスでは自信のあるデザインテイストでコンペに参加して受注!できました。



それでは早速、クラウドソーシングの登録を進めていきましょう!サービスを出品する「ココナラ」。案件に応募する「クラウドワークス」。どちらも無料で会員登録できるので、会員登録を進めてくださいね!
ココナラ
サービスを“出品”
CtoC(個人対個人)形式でサービスの売買ができる日本最大級のプラットフォームです。Webデザイン、イラスト、ライティング、動画編集、占い、ビジネス相談など、多彩なジャンルがあり、実績を作りたい初心者さんにもおすすめ◎登録・出品も無料だから嬉しいです!
出品したデザインの受注ができてトークルームがクローズ(正式な納品完了)した時点で出品者のアカウントに売上が反映されて、その後、振り込み申請ができるので、振込申請をクリック!
記載の振り込み日に指定した口座に報酬が入ってきます。
手数料が引かれるので、ココナラの手数料はこちらをクリックして確認してくださいね。
クラウドワークス
案件に“応募”


「仕事を依頼したい人」と「スキルを提供したい人」をつなぐ、ビジネスマッチングプラットフォームです。
企業や個人事業主などから仕事の依頼が多数集まっており、在宅で仕事を受けたい人にも人気です。
クラウドワークスの案件の形式は3タイプ



私は、コンペ形式で実績を作れました◎アンケートや簡単作業の実績はデザイナーを目指す方にはおすすめできないです。このような案件が取れると今後デザイナーとして活躍したいのに、アンケートなどをやっている人なんだ・・・・とクライアントは認識するからです。デザインのコンペからチャレンジしてみてくださいね。
| 形式 | 内容 | 初心者向き? |
|---|---|---|
| タスク | アンケート・簡単作業など単発系 | ◎(練習に最適) |
| プロジェクト | 応募→選考→契約→制作 | ◯(案件内容による) |
| コンペ | 提案(デザインなど)→ クライアントが選ぶ | △(実績ないと選ばれにくい) |
クラウドワークスは、大きくわけてプロジェクトと、コンペの形式があります。
プロジェクト=案件に応募して応募者の中から自分が選ばれた上で、クライアントから「仮払い」をしてもらってから作業を開始する。
コンペ=制作したデザインを案件に応募して自分が選ばれたら、納品物を納品する。
クラウドワークスも報酬から手数料が引かれるので、クラウドワークスの手数料が知りたい方はこちらから確認してみてくださいね。
ココナラとクラウドワークスの違い
どちらも販売手数料が引かれるので、手元に残る金額は少なくなります。
最初は実績作りとして、低単価で受注することはいいですが販売手数料を含めて金額設定をする=スキルアップして質を上げていくこと。に注力してみてくださいね。
| 比較項目 | ココナラ | クラウドワークス |
|---|---|---|
| 出品形式 | サービスを“出品” | 案件に“応募” |
| 主な顧客層 | 個人・小規模事業者 | 法人・中小企業も多い |
| 案件数 | やや少なめ | 非常に多い(常時1万件以上) |
| 実績の作りやすさ | △(最初は埋もれやすい) | ◯(初心者OK案件多数) |
| 販売手数料 | 販売価格の22% | 5〜20% |
未経験から実績を作りたい方



バナー制作なら最初だけ1500円(実績掲載可能な方)などと低単価設定にして、実績を増やすことに注力することが実績作りのポイントです◎ただし、低単価でデザインの質が悪いと依頼には繋がらないので、サンプルデザインも質の高いデザインを作成する努力は必須です!
ココナラ編
- 「練習中デザイナーなので格安で制作します」など正直に伝えつつ、誠実な対応でレビューを集める
- 実績がついたら価格を段階的に上げる(¥1,000→¥3,000→¥5,000→10,000)
クラウドワークス編
- 未経験OK・初心者歓迎の案件から応募する
- 応募時の提案文はコピペやAIを使わずに「丁寧・具体的・熱意重視」にする
- 最初は報酬よりも「実績と評価」を優先
クラウドソーシングの悪質クライアントに要注意!事前確認ポイント!
ココナラも、クラウドワークスも外部への誘導(自分のサイトへ勧誘する行為など)はNG。
外部への誘導が発覚するとアカウント停止になるので、徹底してください。
しっかり巡回してくれているので、実際にアカウント停止をされている人も多いです。要注意!
ココナラ編
- 連絡がつかなくなることもあるので予め「◯日返信がない場合はクローズとさせていただきます」と記載する
- 修正が延々と続く可能性があるので予め「◯回以上の修正が必要な場合は別途オプションから購入いただきます」と記載する
- 稀に業務に関係のないLINE誘導などをしてくるクライアントもいるため、ココナラ運営に通報する
クラウドワークス編
- 明らかに報酬が低い(100円〜500円)などの案件は悪質の部類になるので、注意してください。
- 仮払いをしてもらってから作業を開始する(仮払いをしてもらう前に作業開始→納品をして未払いが発生するケースが多い)
- コンペ形式は自信が持てて、時間のかからない作業を選ぶ
- コンペ形式はクライアントが選ばず終わりになる可能性もあるため、確定される案件を選ぶ
実案件の実績を種類別、業種別、デザインテイスト別で最低10件作る


私は、身内や友達などから実績を作るのではなく、実案件での実績を作ることをおすすめしています。
低単価でも実際に依頼を受ける工程や、作業はクライアントワークからしか学べない。と思っているからです。
実案件の実績を種類別(バナー、チラシ、名刺、ロゴ、LP、webサイト)と、業種別(エステサロン、飲食店、ペットサロンなど)と、デザインテイスト別(女性向け、男性向け、派手、シンプルなど)で、最低10件は作ることをおすすめしてます。
ポートフォリオ作る


さあ、実績が10件できたら、いよいよポートフォリオを作成しましょう。
ポートフォリオはあなたの作品集です。作品集も力を入れて作成していきましょう。
私がおすすめするポートフォリオ作成サイトをご紹介します!
1分でつくれるポートフォリオ|foriio(フォリオ)


無料でポートフォリオが作成できるforiio。
無料でも、作品投稿数無制限、基本的なアクセス解析、作品限定公開も5つまで対応しています。
3ヶ月契約プランなら、パスワードロック、作品を透かしで保護などもできるので、web上では公開できないけど紹介したい作品などをパスワードをつけて公開することが可能になります◎
Webポートフォリオ作成サービス|RESUME(レジュメ)
-1024x574.jpg)
-1024x574.jpg)
RESUME(レジュメ)も、自分のスキルや経験、過去のプロジェクトをまとめて誰でも簡単にWebポートフォリオを作成できる完全無料から始められるサービスです。※現時点(2025年7月)では有料プランはなく、完全無料※
実績を元に業務委託契約をする


実績もできたら、いよいよ本格的に「業務委託契約」をして、収入を得る動きをしていきましょう!
※会社員から副業を目指している方は、業務委託契約ではなく、単発の案件をおすすめします※
業務委託契約を結ぶことで、安定した報酬を得られるようになってくるので、毎月安定した収入を得てwebデザイナーとして活動していくことが可能になります。




【超重要】業務委託と受託案件でバランスを取る


フリーランスの代表的な働き方「業務委託」だけでなく、受託案件(クライアントから依頼を受けて、その仕事を請け負う案件のこと)も必要になってきます。
私もたくさんの働き方を経験してきて、失敗もしながらたどり着いた結論が下記の割合です。
業務委託=70%
受託案件=30%
確実に入ってくる収入がないと、心が病んでしまいます。
確実な収入が入ってくる業務委託を契約しながら、受託案件を受注していくのがおすすめです◎



業務委託契約は「稼働時間が自由」の契約を結んでおくと、受託案件も取れるようになります◎ぜひ、参考にしてみてくださいね!


業務委託契約のみで生計を立てるのも間違いではないですし、会社員をしながら副業をするのも間違いではありません。
働き方の正解は、あなた自身が自由に決めていいのです。
あなたの代わりはいません。なのであなたに合った働き方をおすすめします!
フリーランスwebデザイナーとして注意するべきこと
できない案件を無理やり受けない


未経験からwebデザイナーを目指す上で、注意が必要なのは「できない案件を無理やり引き受けない」ことです。
初心者から、ロゴ作成、webサイト作成など、大きな案件を受けて失敗してしまったら納期が間に合わずクライアントに迷惑がかかり、最悪のケースで賠償責任に問われることにもなりかねません。
どんな職種でも同じですが、まずは下積み。小さな案件で自分が自信を持って提供できる案件からチャレンジしていきましょう。
私自身も、ロゴ制作やECサイトの作成などを引き受ける際はリスクも考えて受注しています。
スケジュール管理とタスク管理は徹底する


スケジュール管理・タスク管理は徹底しましょう!
納期(初稿デザイン提出をする日、最終納品の日)は予めヒアリングをした上で、必ず守りましょう!
万が一、納期に間に合わないことがある場合は、事前に理由と期限を伝えてトラブルのないように対応することがとても大切です。
また、案件が重なってくると、日々のタスク管理も必須になります。
今日、何を何時までに終わらせるのか。連絡をしていないところはないか。など細かなチェックが必要になります。
いつ報酬が入ってくるのか必ず確認する


案件が取れてOKではなく、正式な納品になるまでは報酬が入ってくる日も未定です。
クライアントから正式にOKを頂けるまでは、報酬が入ってこないです。
報酬が入ってくる日にち・金額は常に事前確認するクセをつけて、管理するようにしておきましょう!
入金が翌々月になることもあります。
業務委託契約、クラウドソーシング、受託案件、全てに共通して締め日・入金日を確認!
さらに、手数料が引かれる場合は手元にいくら残るのかの確認も非常に重要です。
息抜きする時間、場所は最初から確保しておく


制作は基本的に孤独との戦いになります。そして納期が長引いたり、スケジュールがずれ込んだりそんなことも起きます。なかなか思うように上手くいかないことも最初は多いと思います。
そんな時に頼れる場所、人、身体を休めるための休息日は予め確保しておくことで、無理なく活動ができます。
まとめ|最短で実績をつけてwebデザイナーとして活躍しよう!
いかがでしたか。とても長い文章になりましたが、これでも要約して解説させていただきました。
まだまだお伝えしたいことはありますが、上記の内容を振り返って順番にステップを踏んでいけば実績を作ってwebデザイナーとして活躍できると思います。
最初のハードルはあるかもしれませんが、webデザイナーとして活躍していただけることを楽しみにしております。
未経験・独学からwebデザイナーになるためのロードマップまとめ














ここまで読んでいただき、ありがとうございました。
未経験・独学からでも上記の順番通りステップを踏んでいけばwebデザイナーになれます。
今後も実務に関する有益な記事をどんどん掲載していきますので、また遊びに来てくださいね。
asa create